webloomy(ウェブルーミー)は、Webディレクター出身のフリーランスデザイナーmichika(木村有花)が運営する個人デザイン事務所です。
webloomyのモットー、屋号、ロゴデザインについてご紹介します。
モットー
私、michikaは元ディレクターです。Web制作会社2社で計3年間のディレクター実務経験があります。
ディレクターは制作にあたり、クライアントが達成したい目的を明確にして、どのように戦略を立てていくかという考えから制作ディレクションを行います。
このクリエイティブへの姿勢は今も自身の根幹に根付いていて、デザインを考えるにも戦略を持つことが重要と常々考えます。
元ディレクターという経験を活かして、”達成したい目的から戦略を考えてデザインに反映し、デザインの意味を細かく言語化できるデザイナー”であることをモットーに掲げています。
屋号
私が「有花」という名前なので、花に関連する言葉をつけたいと考えていました。
どのような仕事を専門にしているのか分かりやすくするため「web」という言葉を先頭に入れ、花が満開になるという意味の「bloomy」をくっつけた造語です。
web業務を通して花を開かせるお手伝いをしたいという目標を込めて、この屋号を決めました。
2021年4月1日に開業届を提出して、この屋号でスタートしました。
ロゴ

「ITっぽい形」「花がモチーフと分かる」をテーマに自分自身でデザインしました。
チューリップの形をモチーフにしたシンボルマークと、屋号は視認性が高いフォントを使い、メイン業務がわかるようデザインという言葉も添えています。
シンボルマーク
チューリップの形を選んだのは大きく3つの理由があります。
- チューリップの形は、世間一般的に馴染みがあり身近に感じられる
- 上部が「W」の形状に見えて、「webloomy」の頭文字に見える
- オブジェクト全体がITをイメージするような角ばって直線的でありつつ、女性ならではの丸み部分も存在する
この3つの理由が揃った時に、もうモチーフはチューリップしかない!チューリップで決まり!となり、一気にデザインが固まりました(笑)
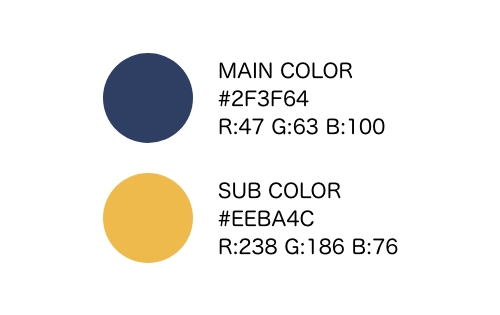
カラーと配色

IT関連を連想させる青系の色から、私自身が好きな色であるネイビーブルーをメインカラーにしました。差し色にはネイビーブルーと補色関係にあり相性がいい、赤みがかった黄色を選んでいます。
私の目指すデザイナー像は「達成したい目的から戦略を考えてデザインに反映し、デザインの意味を細かく言語化できること」。
この目標をカラーに込めて、ネイビーブルーは「デザイン」、デザインの中に差し込む黄色は「戦略」の意味を持たせて配色しています。
ロゴテキスト
屋号が造語で読みづらい名称のため、ロゴテキストは視認性がいいフォントを使ってシンプルにしました。
造語のつなぎ目部分である「b」は、シンボルマークの配色に揃えて差し色の黄色に。
また、デザイン業をメイン業務にしていることをアピールするため「DESIGN」という言葉を添えました。

以上がロゴデザインに込めた意味となります。
しっかりと意味を持たせて、練りに練って完成したロゴなので、とても気に入っています!